在线生成 LOGO 的网站虽然方便,但是自定义程度不够高,想更改其中不满意的地方,大多数网站都无法做到,这时就会陷入一个比较尴尬的局面:要么换一个工具,要么就得找人帮忙,或是亲自下场来做 LOGO。
其实用上合适的设计工具和方法(技巧),即便是一个零基础的设计小白,也可以轻松做出一个 80 分的 LOGO。
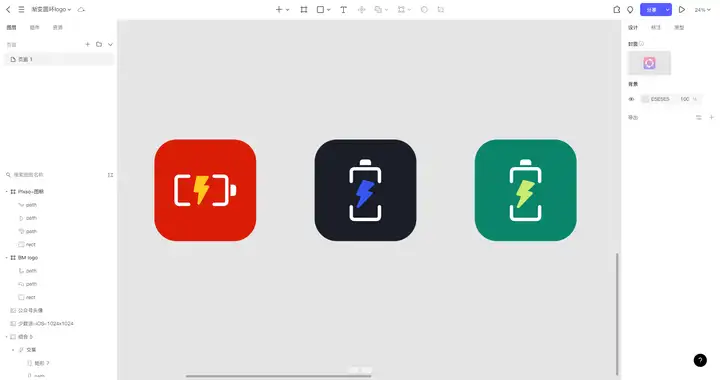
譬如皮仔在构思这个问题的回答时,就给自己出了一道题目「设计一个与充电有关的 LOGO 图标」,下图是皮仔使用在线设计工具Pixso制作的 3 个版本的 LOGO (/▽\)
虽然 LOGO 没有用到一些比较高级的设计手法,看起来有些平淡,但皮仔相信,绝大部分人第一眼看到这个 LOGO 图标,就会把它和「充电」、「电池」等联系起来,这样也让设计起到了沟通的目的。

下面简单介绍使用在线设计工具Pixso设计 LOGO 的步骤:
在浏览器打开 Pixso 首页 http://pixso.cn ,点击页面中间的「免费使用」,进入 Pixso 工作台。

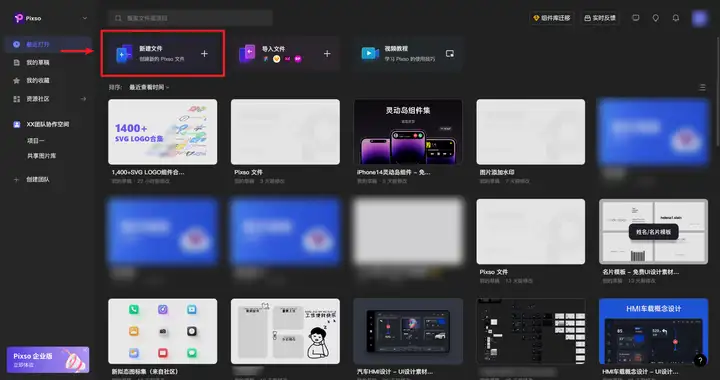
点击 Pixso 工作台左上角的「新建文件」,创建一个新的 Pixso 文件。

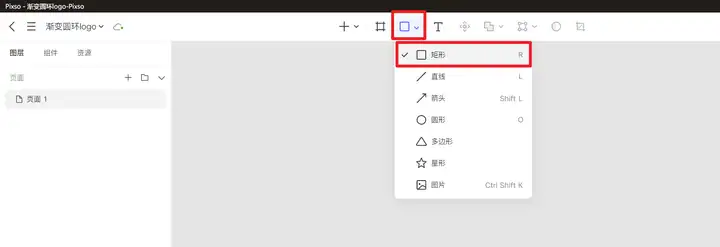
点击 Pixso 顶部工具栏的「形状」工具,在展开的面板,点击「矩形」工具。

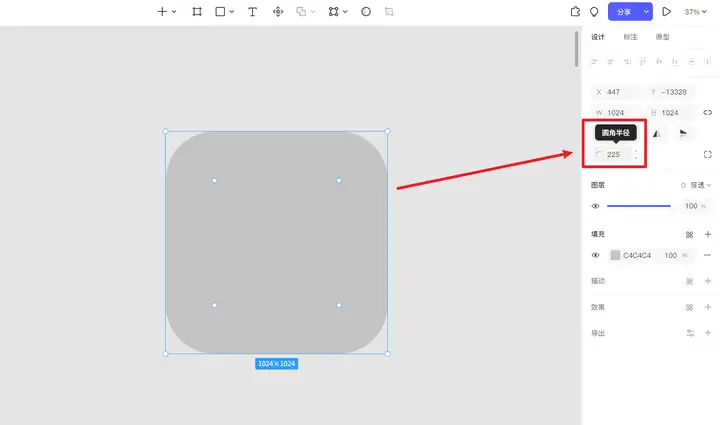
按住 Shift 键,使用矩形工具在 Pixso 画布上绘制一个正方形,接着点击右侧面板的「圆角半径」,输入数字 225,给正方形设置圆角效果。

绘制好 LOGO 底部的圆角矩形后,我们就要开始制作 LOGO 的主体啦!
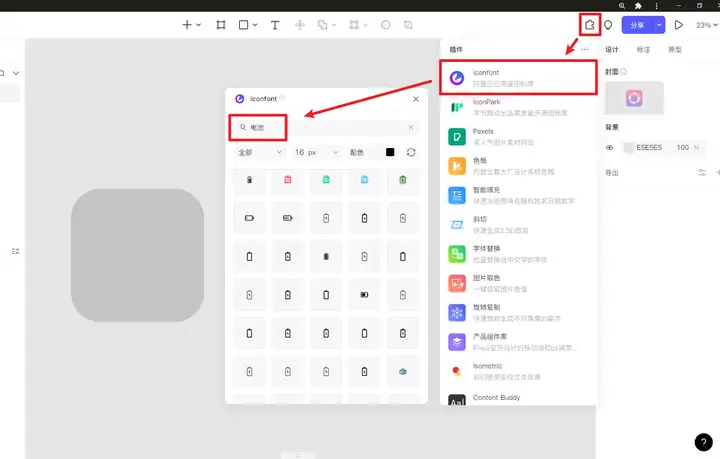
点击 Pixso 工具栏右上角的插件图表,点击 iconfont 插件,打开插件面板,在面板的搜索框输入「电池」并按下回车键,可以找到众多与电池相关的矢量素材~
从中选择一个喜欢的素材,长按并拖拽,可以将素材添加到 Pixso 画板中。

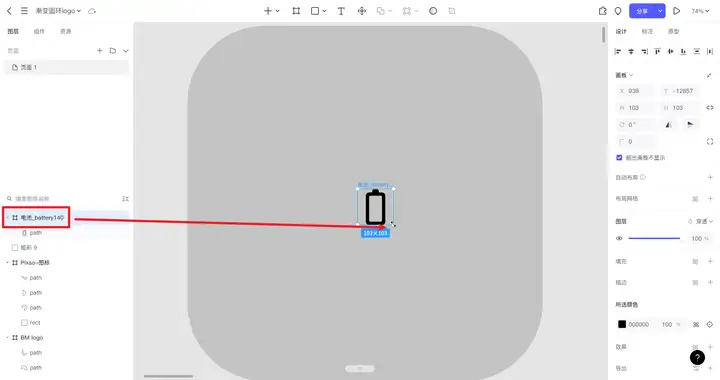
插入画板的矢量素材尺寸一般都比较小,相较于我们插入的圆角矩形显得不相称,因此需要对矢量素材进行缩放:
在左侧的图层面板选中矢量素材所在的画板,接着将鼠标移动到素材右下角的锚点上方,按住 Shift 键并向下拖拽,可以放大矢量素材。

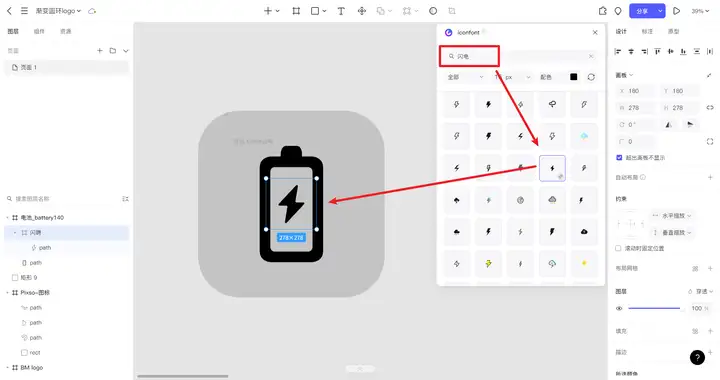
再接下来,为了让 LOGO 能传达出与「充电」有关的信息,我们还可以在这基础上,从 iconfont 插件搜索「闪电」相关的素材,将其置于电池图标内部。

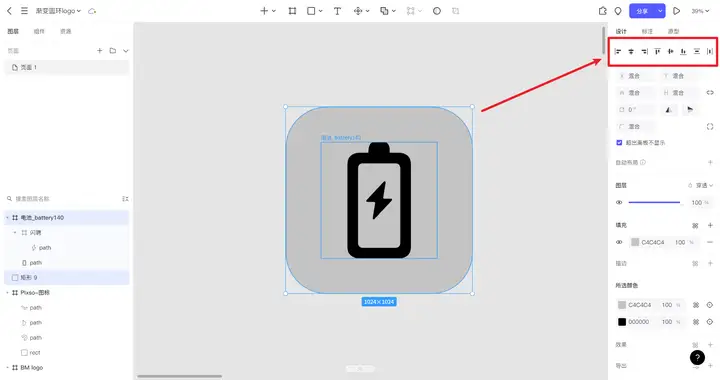
准备好需要的素材后,全选所有的素材,使用右侧面板的「对齐」工具,让元素在水平和垂直方向居中对齐。

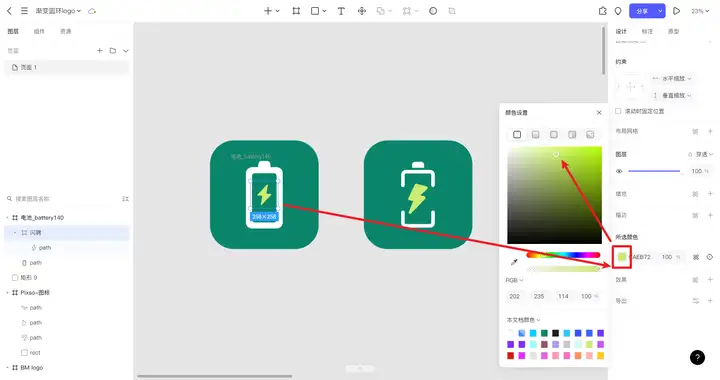
最后,我们可以选中不同的元素,逐一给每个元素设置不同的颜色,提升整个 LOGO 的视觉效果,让其更吸引人:
选中元素,点击右侧「所选颜色」前面的颜色缩略图,在弹出的「颜色设置」面板,可以自由更换元素的填充颜色。

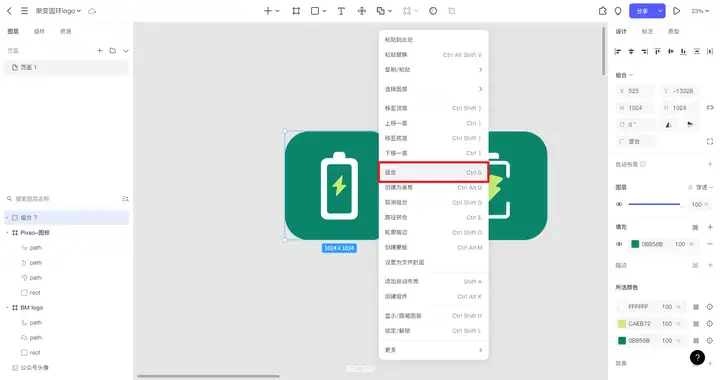
设置好 LOGO 颜色后,用鼠标框选整个 LOGO 并单击鼠标右键,选择「组合」,就可以将原本分散的元素组合为一个整体。

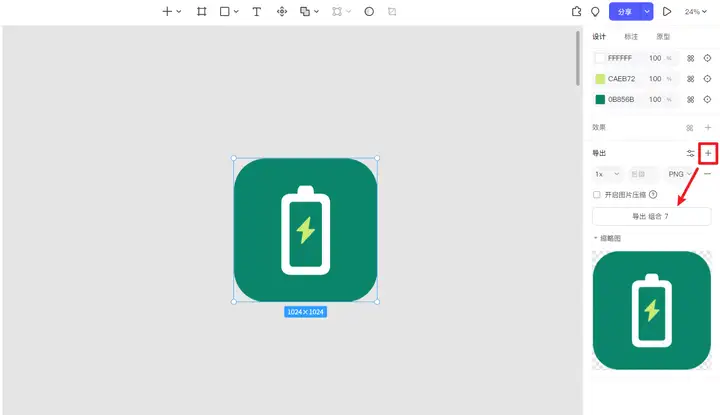
选中 LOGO,点击「导出」右侧的加号 + ,添加导出预设,默认导出 1x(1 倍分辨率)、PNG 格式的图片,如果担心导出后的 LOGO 图标不够清晰的话,可以将 1x 提升为 2x 或 3x,最后点击下方的「导出」按钮,就能将设计好的 LOGO 下载到本地啦。

除了这里介绍的电池 LOGO,皮仔之前还用 Pixso 制作过一个潮流的渐变 LOGO,感兴趣的朋友,可以戳下方的链接了解:
本次的分享就到这里啦,希望能帮到有需要的朋友~
码字不易,如果对你有帮助,请别忘了点赞或关注
哦~我们下次再见。 公告:九九网站目录为广大站长提供免费收录网站服务,会员可在线完成投稿无需添加友情链接。
公告:九九网站目录为广大站长提供免费收录网站服务,会员可在线完成投稿无需添加友情链接。





